Level up
The Messegee's needed an up-to-date and easy-to-update site to promote their work as a writing team to literary agents and publishers. They also wanted a venue to share their writing experience with their students at George Mason University and Northern Virginia Community College.
Pulling it together
Between them, T. L. and Lisa had two or three web sites representing different aspects of their work: teaching, photography, and writing. They were starting an endeavor to market themselves as a writing duo. As professors, they also wanted to publish resources and articles on the craft of writing in a single location for their students.
I created a site for them built on the WordPress platform where they could collect their work, news, and writings into one location. The theme and its functionality I custom designed and constructed to meet their particular set of needs. WordPress' friendly admin interface was easy and approachable for the Messegees to publish new articles and resources on a regular basis. I also created a custom post type to manage the different types of works in the Messegees' portfolio.
Name of the thing
The Messegees knew they wanted a single site to market themselves as writers that worked collaboratively together as a pair. Coming up with a name for the site that captured what they wanted to convey for was a challenge.
Using "real" content is the best way to show design elements in design comps or prototypes. Sometimes, the content isn't in its final state while the designs are in progress. Sometimes, the content isn't even available to use at all. Temporary or placeholder content gets used to fill in the gaps and that is how I came up with the suggestion to name the site "Messegee Writes".
I needed placeholder text for the site title while the Messeggees decided on their site's name. Lorem ipsum-type text can work for this sort of situation. My experience, though, is that placeholder text (especially lorem ipsum) tends to confuse and distract. People get that it is placeholder text. The random gibberish, though, draws too much attention to itself and distracts focus away from the design.
My solution was to combine their name (Messegee) and what they do (write). From a grammar standpoint, one of those words needed an 's'. It should probably have been Messagees, since there are two of them. The designer in me looked for balance in the typography so the 's' went on 'write' and I had 'Messegee Writes'. That was the state of the site title when I presented the initial designs to the Messagees. At that meeting, I pointed out it was placeholder text and we kicked around some ideas for the site's name. After they ruminated on it for a bit and checked the domain's availability, the Messegees decided on 'Messegee Writes' as their site title.
Serendipity can be a great design tool.
Type and Color
We talked about what the Messages wanted users to get out of their site and about the look and feel of the site. They liked the idea of something modern and "techie"--perhaps even "futuristic". At the same time, they had a concept they were calling "Uncorked". Their site would share writing tips and thoughts as part of a blog. They wanted to give the sense of writers sharing their craft over a bottle of wine. Each blog article would be paired with a wine vintage. On one hand, they wanted something futuristic and techie and on the other hand a sense of hospitality and gathering over a bottle of wine shared among friends while talking shop. So how to put these two things together?
I started with the typography. I eventually settled on Open Sans as a typeface. I felt Open Sans offered a futuristic or modern appearance in its geometric letterforms, yet wasn't so rigid that it appeared cold or without feeling. To keep the font loading foot print small, I used Open Sans' lighter weights throughout the site. I worked to keep the typography light and airy, with ample margins and line spacing.
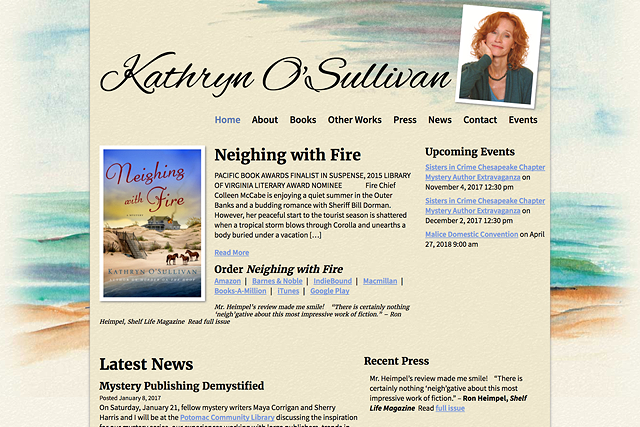
T. L. and Lisa have a photo of themselves that they use for their promotional headshot. This photo is the most consistent image on the site, and appears on each page. The color palette for the site comes from this photo. The blues in the jackets are pulled for the link colors. The greens from the trees are used in the header colors and image borders. The social icons and graphic flourishes get their color from the taupes in the background.
The pens are mighty
Speaking of graphic flourishes, the finishing touches involved the two pens appearing at the top and bottom of the pages.
As it happened, one of our meetings was near the Christmas holiday season. T. L. and Lisa had given each other early Christmas presents: a pair of two, lovely pens. The pens had machined metal shafts (stainless steel, I believe) with raised patterns on the surface. They had a nice heft and warm feeling in the hand, and T. L. and Lisa were proudly showing them off. I thought the patterns on the pens might be a useful reference, so I took pictures of them.
The flourishes that appear with the sub headers come from the patterns from Lisa's pen. The pens themselves became book ends for the top and bottom of the web pages, summing up everything important about this site: T.L. Messegee and Lisa Nanni-Messegee write together as a team.